Série 11 – Interface graphique LZW
Introduction
Le but de cette série est de terminer le miniprojet LZW en réalisant une interface graphique simple pour compresser et décompresser des fichiers. Le point de départ en sera donc votre version de la série 7 ou son corrigé.
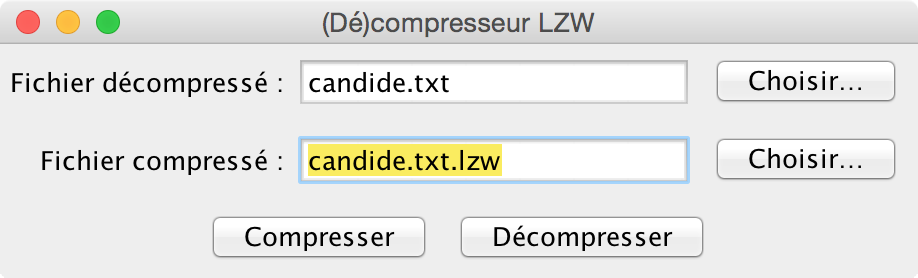
Une fois terminée, l'interface que nous vous proposons de réaliser ressemblera à celle ci-dessous.

Figure 1 : Interface graphique LZW
Pour utiliser cette interface, l'utilisateur doit entrer un nom de fichier dans chacun des deux champs textuels, puis cliquer sur le bouton Compresser ou sur le bouton Décompresser. S'il clique sur Compresser, le fichier dont le nom est donné dans le premier champ textuel — qui doit alors exister — est compressé et le résultat stocké dans le fichier dont le nom est donné dans le second champ textuel. S'il clique sur Décompresser, le fichier dont le nom est donné dans le second champ est décompressé et le résultat stocké dans le fichier dont le nom est donné dans le premier champ.
Pour faciliter le choix d'un fichier, les boutons Choisir… placés à droite des champs textuels permettent de remplir ceux-ci au moyen d'une boîte de dialogue de choix de fichier.
Finalement, en cas d'erreur d'entrée-sortie, un dialogue est affiché à l'écran signalant l'erreur.
Exercice 1 : interface de base
Pour commencer, réalisez l'interface graphique inerte, c-à-d sans aucun auditeur attaché aux boutons.
Le principal problème de cette partie consiste à déterminer la hiérarchie à construire pour obtenir l'interface désirée. Une solution possible consiste à utiliser trois panneaux (JPanel) :
- le premier contenant l'étiquette, le champ textuel et le bouton de choix du fichier décompressé (ligne du haut),
- le second contenant la même chose pour le choix du fichier compressé (ligne intermédiaire),
- le dernier contenant les deux boutons permettant d'effectuer la compression ou la décompression (ligne du bas).
Les fils de chacun de ces panneaux sont agencés par un gestionnaire de type FlowLayout. Finalement, ces trois panneaux sont placés l'un sur l'autre dans le panneau de contenu de la fenêtre au moyen d'un gestionnaire de type BoxLayout.
Pour que les étiquettes à gauche des deux champs soient bien alignées, la solution la plus simple consiste à leur donner (au moyen de la méthode setPreferredSize) une taille préférée qui soit égale à la taille préférée de la plus longue d'entre-elles, puis de les aligner à droite.
Il faut également prendre soin d'attribuer une taille préférée aux deux champs textuels, faute de quoi le gestionnaire d'agencement leur donne de très petites dimensions.
Notez qu'en plus des transparents du cours et de la documentation des classes référencées ci-dessus, le Swing tutorial peut être utile pour bien comprendre le fonctionnement de cette bibliothèque.
Exercice 2 : gestion des événements
Une fois l'interface construite et ressemblant à celle illustrée plus haut, il est temps de lui donner vie en attachant des auditeurs à ses boutons.
Pour commencer, attachez-en un à chacun des deux boutons Compresser et Décompresser. Etant donné qu'il est possible qu'une erreur d'entrée/sortie soit signalée lors de l'accès aux fichiers, il importe d'imbriquer ce code dans un bloc try/catch. Lorsqu'une erreur se produit, le plus simple est de la signaler à l'utilisateur au moyen d'une boîte de dialogue. Pour créer et afficher celle-ci à l'écran, utilisez la méthode showMessageDialog de la classe JOptionPane, qui simplifie beaucoup les choses.
Dans un deuxième temps, attachez des auditeurs aux deux boutons Choisir… situés à droite des champs textuels. Ceux-ci doivent ouvrir une boîte de dialogue de choix de fichier permettant à l'utilisateur de choisir le fichier. Cela se fait facilement au moyen de la classe JFileChooser et de sa méthode showDialog. Bien entendu, le nom du fichier choisi par l'utilisateur doit être copié dans le champ textuel à la fin de l'opération, pour peu que l'utilisateur ne l'ait pas annulée.